ReSkinning: customizable and cheap games
While some of our clients want to produce their own taylor-made games, they’re not always familiar with the actual costs of producing a game from scratch. Depending on the client needs it could be faster and cheaper reSkinning an existing game. Read more
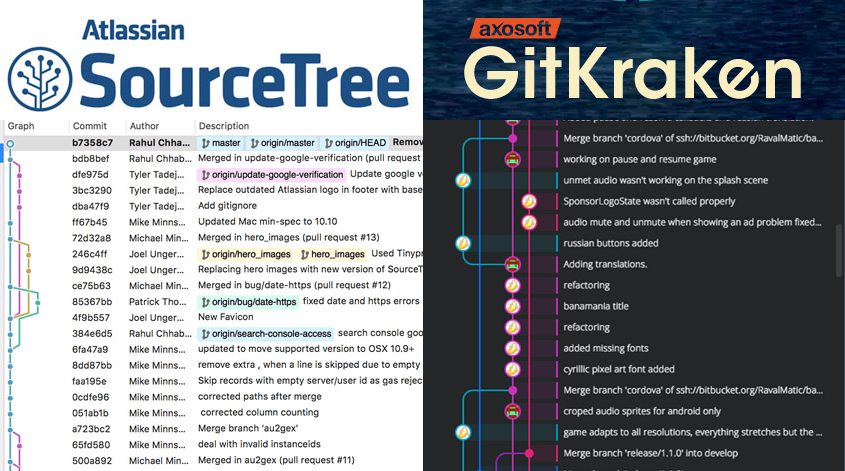
Guess which is our favourite Git client
We’ve been implementing Git for quite a while on our HTML5 games projects and we love its code management possibilities and its collaborative features.
Using Git with the command line is too hard for us, that’s why we need a client. Until recently we were using SourceTree. SourceTree is a great product and it’s free, however there were 2 things we don’t like. First, the theme is white as siberian snow, and our tired programmer eyes really favour a dark theme. Second, SourceTree seems to work better on Mac than Windows. That’s why we’ve decided to test the free version of GitKraken.

The team of programmers developing each of our game projects usually consists just on 1 or 2 guys, so the free version is enough for our current needs.
GitKraken is based in Electron. It’s coded in javascript and uses html and css, which means it’s cross platform. Its GUI besides being nifty, is dark. Fonts are nice and the icons and its diagrams makes it easy and intuitive to use. Branching, stashing or checking out a branch just requires one click.
Do you already have your own favourite Git client? Have you also suffered from white backgrounds and bleeding eyes?
Jscrambler helps to protect our HTML5 games

We love to code HTML5 games and JavaScript is a nice programing language but unfortunately everyone can access to the source code of our games. And that includes those cheeky guys who doesn’t want to respect existing license agreements or those just looking for “inspiration” for their next cloned game.
Luckily we have a powerful ally called Jscrambler.
Jscrambler is quite intuitive and it’s web based. There are some other javascript obfuscators but JScrambler offers the most complete and secure solution. Its version 4 has just been released. According to Pedro Fortuna, CTO of JScrambler:
“Version 4 brings the product from a code protection solution to a platform that provides a tamper-proof environment to the application, making sure it is executed without interferences and by legitimate users only.”
We’d like to show you an example of the level of protection that Jscrambler offers, we’ll take a function of our game “Alien Kindergarten” and obfuscate it.
We can see that even after using JSbeautifier the code is quite difficult to understand. Besides site-locking they offer some interesting transformations such as dead code insertion (that’s why the obfuscated code is longer) and member enumeration.
Mission accomplished…. it looks like that doing the whole thing from scratch is much easier than attempting a reverse engineering.
Ahhhh! forgot to say that Jscrambler is optimized for games and doesn’t affect performance.
New Foot Chinko game with new tricks
We are happy to announce we are working on a new Foot Chinko chapter.

It’s been a long time since the original game was launched and we were excited about the possibility of developing a new Foot Chinko game. During this time it seems that our little creature has been growing in popularity. Although the game was released over a year ago, enthusiastic players keep on uploading videos: Foot Chinko on youtube
We are going to release an HTML5 exclusive version of the game for Spil Games. This version will feature the Eurocup 2016 and will include a couple of new mechanics.
We are also considering a native version of the game for iOS, Android and Windows phone using Unity. By combining the old game levels with the new ones, we could have almost 150 different levels, but the truth is, in this time we’ve learned so much about level design that designing a complete new set of levels is an interesting challenge.
So, what kind of publisher do you think would be a good partner for this adventure? We would love to hear your thoughts…
Help phaser development

We’ve been using an html5 game engine called Phaser for over a year. It’s open source and was created by a photon storm.Our experiences with Phaser have been fantastic. We’ve tried several frameworks but found Phaser the best game engine to develop our games from the usability and performance points of view.Now Richard Davey, the man behind Phaser, has started a campaign to collect money to be able to dedicate more time enhancing his incredible framework.Please check this out:
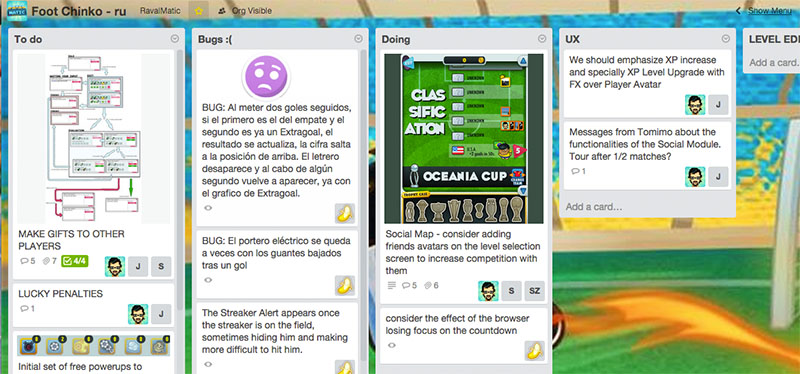
Using Trello in game development
 As game development technology evolves, so do work methodologies. One of the up and coming ways of organizing work, used by an ever increasing number of studios, is scrum.
As game development technology evolves, so do work methodologies. One of the up and coming ways of organizing work, used by an ever increasing number of studios, is scrum.Scrum is an agile development method that allows for quick iteration and offers great adaptability to suit the needs of the project or any sudden setbacks. It mainly focuses on … getting a working game as soon as possible, and then improving upon it. As such, it can be an invaluable tool for studios wishing to save time otherwise spent redoing previous work all over.
Working on our first pixel art game
 Right now we are involved on the production of an addictive mini game in pixel art.
Right now we are involved on the production of an addictive mini game in pixel art.
Creating Foot Chinko took really long for our standards, almost 3 exhausting months. This time our goal is to develop a more agile game and why not? A bit crazier.
Hopefully we won’t deceive our fans, this new title will contain high doses of humor and surrealism.
