Foot Chinko: level design and game flow
Foot Chinko, our casual approach to football (soccer) games, has the biggest amount of levels ever seen on a Ravalmatic game (+90 levels). Editing them was a major effort per se, but then, arranging them properly wasn’t either a simple task. Without no particular literature about this specific stuff, here’s how we figured we could handle the task.

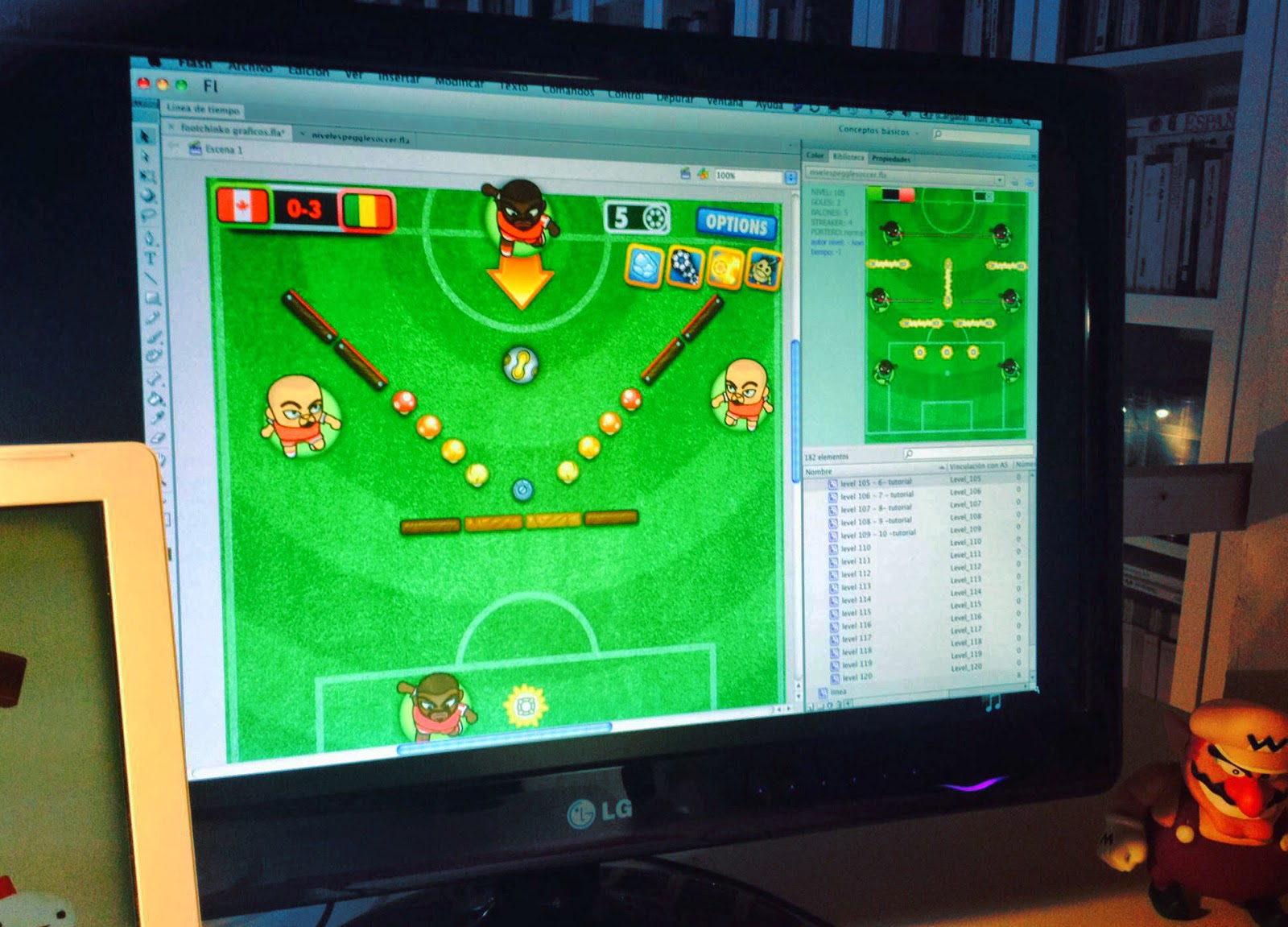
When you do level design it is key to have a tool that is visual and fast to use. The agility you have when building and testing the levels is very important to produce good stuff. If the task is a heavy and time consuming burden, the levels will consequently be designed in less iterations. That’s what happened in previous games of the studio resulting in more plain level design or an exaggerated amount of time invested on the task.
Enriqueto, had already used the Flash IDE as a visual level design layout that could be later parsed into data about items, their location and contextual level data (seconds, type of goalkeeper, etc.). Testing those levels was as easy as exporting the Shockwave file, running a json exporter, and testing the game on the browser.
Ivan then edited a huge amount of levels in several iterations, discarding some of them due to technical limitations, and getting the most out of sketched ideas and emerging game mechanics. Some of Foot Chinko’s levels felt more skill-demanding and some other had a more random development, but the general idea was to keep a wide variety of levels, offering contrasted flavors. While a random level could be more appealing for a casual player, as the game progressed, those levels should be gradually replaced by more technical ones. If the resolution of an advanced match was just in the hands of luck, the more experienced players could get frustrated. Speaking about Foot Chinko‘s difficulty, it’s really hard to keep objectivity, since your skills will probably be above the average user, so try to make some early testing during this stage of the level design process.
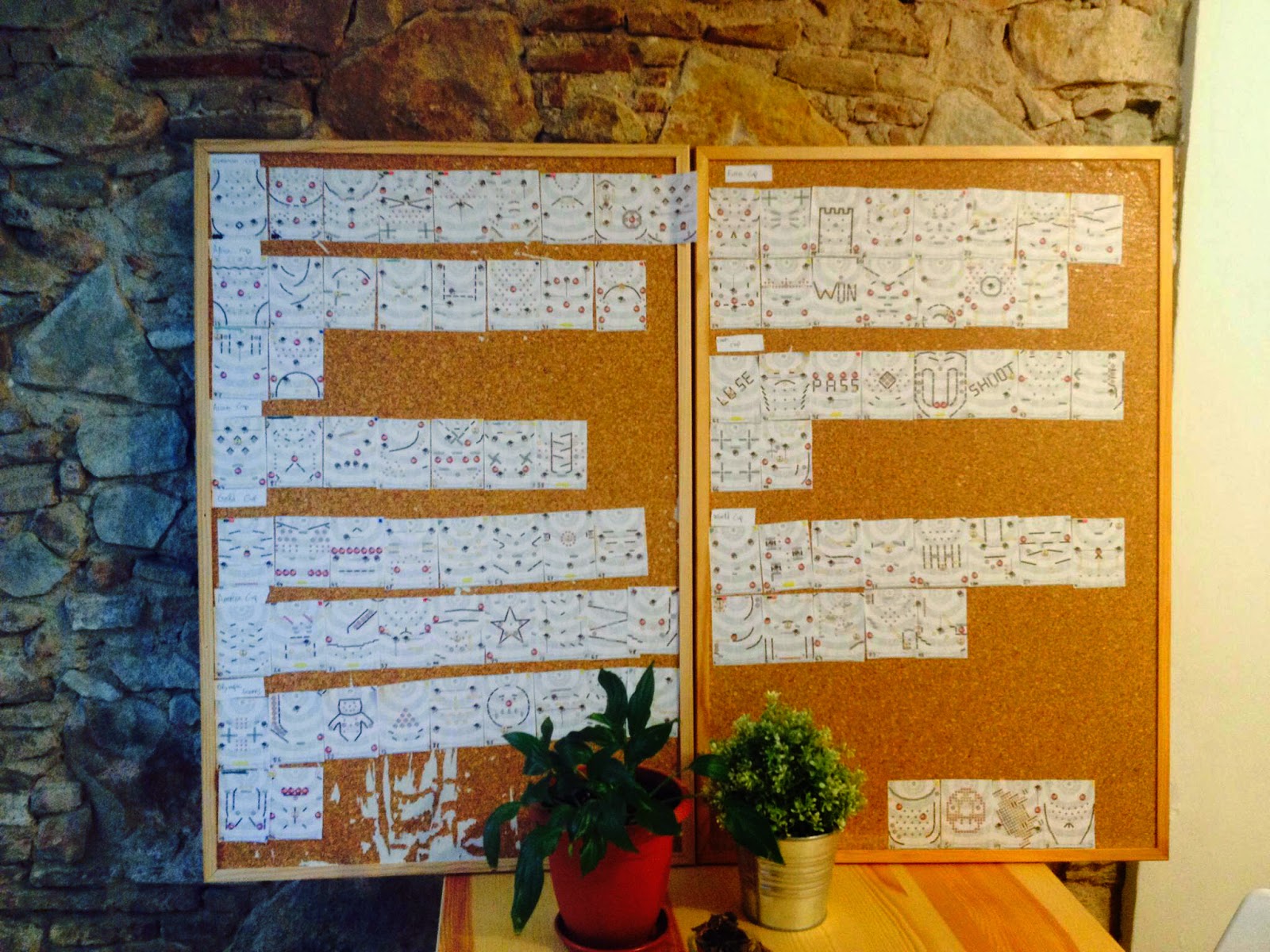
Finally, we printed cards of every single level we had. That helped us to have an overall look, and making groups of levels (passive/interactive, slow/dynamic, easy/hard) and then arranging them alternatively, considering the general difficulty progression during the whole game and the partial difficulty progression of each tournament. Placing the cards on sticky panels was really useful to identify visual patterns and also make agile tweaks. The final step is testing that level progression with players. With the help of metrics we’ll be able to notice if there are some particular tough levels that break the natural progression of the game.
 (The plants had strong arguments about the game flow, but the plastic one showed a deeper analytic vision)
(The plants had strong arguments about the game flow, but the plastic one showed a deeper analytic vision) There are probably better ways to deal with level designing and arranging, so we would be glad to hear your suggestions. Take care!